聊聊行为背后的一些原理

这是一次团队内的分享,将从人机交互视角,聊一聊用户的行为是怎么产生的、如何让行为顺畅地完成,以及怎么能使行为持续产生。
什么是问题?
让我们从这个看似无厘头的问题开始。大家都是一群有理想的设计师,显然不满足于当一个美工或是线框仔,我们可是要通过设计解决问题、提升产品的价值的人。那么,要成为一位能够敏锐地发现问题并解决问题的优秀设计师,我们首先要理解什么是「问题」,问题的本质是什么?
问题的本质是「期望与现实的落差」。当你发现一个问题:你发现一个产品不好用,是因为你期望中的产品应该更好用才对;你发现团队内合作不够顺畅,是因为你期望中的团队合作应该更顺畅才对。我们会发现,问题的背后其实隐含了我们的期望,而我们对一个事物的期望和理解的上限,则决定了我们能否发现并定义这个问题。所以有时候我们面对一个现状无法发现其中的问题,其实是我们对现状没有更高的期望;而有时候我们面对一个问题却无从下手,其实是我们没能准确地定义这个问题。
因此我们需要去关注、思考,并理解一些现象背后的原理,来帮助我们察觉问题,并更好地解决问题。
从交互设计说起

不知道大家是怎么理解交互设计的。我想先举个有点过时的例子:当年(2007年) iPhone 发布的时候,大家会关注其中的种种页面,并向朋友展示如何滑动解锁、滚动页面、缩放照片等;再回想摩托罗拉 V3 发布的时候(2004年),无论是当时的产品宣传还是对大家对它的讨论,都在对他纤薄的外观、帅气的翻盖津津乐道。或许现在大家已经对这个现象没有过多感触了,但这个例子却实实在在地揭露了交互设计之于传统产品设计的最大区别——从关注产品本身,到关注人与产品之间的互动行为。

设计并不是被放在屏幕上欣赏的,它是会被你的高中班主任、你邻居家的孩子,被一个个真实的用户握在手中使用的。

说到这儿我忍不住想说说麦当劳的点餐机。点餐机的界面看起来挺不错的,还有不少炫酷的动效,但实际用起来却不能说是好用。看第一张,点完餐,结账按钮被很规矩地放在底部,也许在设计稿上看没有问题,可这是一块大屏设备呀,人在站立时的最佳垂直视野是在地平线及向下 30º 之间,因此你会看到不少人在这个页面举着手指四处寻找后续操作的按钮。第二张的问题就更严重了——请问…扫描枪在哪儿?(左下角黑色框框)先不谈硬件布局,我认为主要问题在于设计师对场景的定义有所偏差。设计师想解决的问题是用户不知道怎么找到扫码界面,但对于大部分会在麦当劳使用点餐机的用户们来说,我扫你还是你扫我这些都是常规操作了,倒是大家很少有「主动找扫码枪」的经验,何况它长得根本就不是把枪的样子,再加上屏幕上的信息又成功分散了用户的注意力……我在一旁暗中观察,有人扫了屏幕上的二维码的,有人在研究怎么把手机插在 POS 机上的……为了忍住嘴角的上扬,我只好不停地往嘴里塞薯条。
这个例子就说明了,从看着好看到用着好用,之间其实还有很多问题需要我们去解决。那么接下来,我会尝试从「行为是怎么产生的」「让行为顺畅地完成」以及「使行为持续产生」三个方面聊聊用户行为背后的一些原理。
行为是怎么产生的

当时我们在做有道口语时遇到一个难题,我想也是所有教育类产品都会遇到的难题:让用户开始学习——好难。还出现了类似「教育本身就是一件逆人性的事」这样的观点。我们先不讨论怎么看待这个观点,至少这也侧面反映了学习本身确实是一件困难的事。那么,到底是什么在阻碍用户学习?一个行为的产生都会受到哪些因素的影响?
请各位想象一下去饮水机接水这件事:
- 你会去接水,也许是你泡的枸杞凉了;
- 你能到达饮水机旁,则至少证明你认得路且腿脚灵便;
- 你会想到去接水,也许是你看到你的同桌刚接完水回来。
这三点对应的就是福格(BJ Fogg)行为模型中的三个基本要素:动机、能力,和触发。用户要去完成一个目标任务,就必须同时具有:足够的动机、进行任务操作的能力,以及有效的触发。
更新:作者已将 Trigger(触发)更新为 Prompt(提示),详见这里。

以上任何一个要素的缺失都会影响行为的产生,不过当部分要素足够强的时候,行为依然有可能产生:
- 如果你的枸杞还热乎着,你就不会去接水——但如果饮水机就在身旁的话,顺手满上也无妨;
- 如果你的腿受伤了,你就没有办法独自到达饮水机旁——但如果你急需枸杞续命,就算用爬也能爬过去;
- 如果你的同桌没有去接水,你可能一时也不会想到去接水——但直到你渴死之前,你一定会想到的。
知道这些有什么用呢?大家看这次应对新冠疫情所做的措施:
- 禁止野生动物交易——控制传染源
- 封城、隔离——切断传播途径
- 戴口罩、穿防护服——保护易感人群
三种措施分别对应了传染病流行的三个条件,这些是我们在初中就学过的知识。
所以当我们理解了行为产生的三个要素后,便可以以此为切入点去解决问题。如果用户的行为没有如期产生,那一定是三个要素有所缺失;如果想要提升用户的行为完成度,则应该尽可能地提升这三个要素。
一、用户的行为动机
关于用户的行为动机,可以从这三个纬度进行思考:
追求快乐 / 逃避痛苦
用户追求快乐地学习,而现有的学习方式往往无趣、低效、使人痛苦。如果产品能够让用户感到轻松快乐又能有所成长,便能够成为用户的一个强烈动机。苹果的 Swift Playgrounds 利用游戏闯关的模式教用户学习编程。相比传统编程学习,用户不需要将宝贵的热情消耗在配置开发环境上,甚至都不需要记住代码的拼写,只要通过点击和拖拽快速输入代码即可控制右边的角色闯过关卡。(有位同学在体验过后立马就给自己找到了借口下单了最新款 iPad Pro)

此外,即便是单纯的视觉美感,也会带来非常大的价值。有一个「美即适用效应」(Aesthetic-Usability Effect)就是说,当用户认为一个产品在视觉上很吸引人的时候,他们会更能容忍一些小的可用性问题,即好看的产品往往会让人觉得更好用。这就不得不提到多邻国,这只绿色猫头鹰不靠付费广告,仅凭借游戏化设计与口碑传播,用七年时间便获得了三亿用户。
追求希望 / 逃避恐惧
用户希望通过学习获得成功,也试图通过学习摆脱内心的竞争焦虑。有一个例子是最近疯狂刷屏的 Python 广告,他们的广告大致可以分为两种套路:一种是学成之后成为了同事口中的大神,让人沉浸在对功成名就的幻想之中;另一种则是唤起人们对缺乏核心竞争力的焦虑,看完感觉不学 Python 失业在即。前者从希望入手,而后者则从恐惧入手。

但我举这个例子并不是想说他们做得好。(吐槽时间:先不说你有了核心竞争力是不是就真的不焦虑了世界就不黑白了,你还非得和大学生比体力,反过来和大学生比资源,和老同事比体力不就都比得过了吗?第一个广告也没好到哪儿去,利用的是大家对装逼和短期快速逆袭的渴望,怎么就都这么阴暗呢?)相比起来,一段有着优美发音的英语学习广告更能给人带来憧憬、并传递健康积极的品牌价值观。人生已经如此艰难,来点正能量不好吗?

追求社会认同 / 逃避排斥
用户有追求身边人认同的动机。在朋友圈分享自己的学习或运动记录便是这种动机的体现。我们当时发现有不少微商用户在朋友圈积极地分享学习记录,他们往往不太在意朋友圈刷屏,希望借此塑造自己积极向上的形象引起客户的认同。可惜后来,朋友圈打卡的形式逐渐变成了各路产品的营销方式,使得这种积极的行为转变成了「引起排斥」的反效果。19年5月的时候微信终于禁止了利用利益诱导用户分享打卡的营销形式,有意思的是,即便在后续版本中已经去掉了打卡的利益,依然有 55% 左右的用户坚持在朋友圈打卡,这大概就是真爱了吧。
二、用户的能力
我们可以把用户的能力反向理解为来自外部的限制,例如产品使用的难度、完成行为所需的金钱等。当产品使用难度越高,用户需要付出的成本(理解成本、操作成本、精力成本等)也就越高,因此我们需要提升产品的可用性以间接地提升用户的能力。这方面我们过会儿再详细讨论。
三、触发
光有动机和能力还差一点,有时候需要有人推你一把才能开始一场说走就走的旅行。
一个有效的触发需要满足:
- 用户感知到触发;
- 用户能把触发点和目标行为结合起来;
- 触发发生的时候用户同时有动机和能力去完成目标任务。
触发可以分为外部触发与内部触发:
常见的外部触发方式有广告、主动触达、人际传播等
其中推送通知可能是最容易实现(也最容易被滥用)的一种方式,但用不好的话可能还会带来反效果,引起用户厌烦甚至被永久关闭通知。我们应当尽量避免首次启动 App 时就不分场合地请求通知,这无异于是在求用户赶快关闭通知。用户开启通知也是一个行为,因此我们可以展示一些信息来强化用户打开通知的动机(图 1)。除了要注意首次启动外,日常通知也不能太肆无忌惮,苹果在 iOS 12 之后强化了对通知的管理能力,用户可以很方便地关闭通知(图 2)。所以要像在和用户谈恋爱一样,在合适的时间以合适的理由向用户请求通知,并保持友好克制的推送,这才是更长久的方式。

多邻国对长期通知却不来学习的用户会发送这么一条通知:「我天天给你发消息你都不理我,你如果再不开始学习的话,我就再也不管你了!哼!」利用这种失去后才懂得珍惜的心理唤起了用户的主动性,也算是一种曲线救国吧(图 3)。
所谓内部触发则是指用户因受自身内在驱动而开始行为
当用户的行为逐渐依赖自身内在驱动,使得一个行为能够持续、自发地产生,便成为了习惯。
四、被忽视的目标

说了很多影响行为的因素,但其实还漏掉了一个关键点:目标——行为的终点。我们通过后台统计发现,大部分的英语学习者选择了「自我提升」为自己的学习目的,但这并不是一个好的目标——就像「要成为有钱人」一样,但大家都说不清到底有多少钱才算是有钱人。
一个好的目标应该是:
- 具体的(Specific)
- 可衡量的(Measurable)
- 可达到的(Achievable)
- 完成后有满足感的(Rewarding ——这条与常见的 SMART 原则稍有不同)
- 有时间限制的(Time-Bound)
学习很难的问题就在于,大部分的学习者都缺少一个好的目标。有很多同学会把「学习英语」当成目标,但对于大多数人来说,它其实是为了达成目标的一种手段而非目标本身。我们还发现,英语能力等级越高的用户,他们的目标会更集中于「留学」「雅思」等具体内容上,这就是一个比你优秀的人还比你更懂得学习的残酷例子。
口语在当时只是罗列出了不同等级的课程让用户自行学习,这就需要用户有明确的学习规划以及过人的毅力,怪不得要开始学习是如此困难了。后来我们在小程序的改版中建立了任务目标体系,让用户每天都有特定的学习安排,而非漫无目的地打怪升级。小程序上线后的效果,新用户的留存数据达到了 App 端的两倍多,其中固然还有其它影响因素,但至少看起来这一步走得没错 :)

关于「教育本身就是一件逆人性的事」我想说说我的观点。学习其实是一种人的天性,人天生的好奇心会驱使着我们不断学习。而所谓教育的逆人性,其实反映的是当下教育的「强制性」「对目的的失焦」「单一的评判标准」,以及教育本身强调的「延迟满足」。正是因为这些特点与人性的「追求自由」和「及时享乐」相违背,教育才会显得逆人性。而如何平衡教育的逆人性与人们学习的天性,这恰恰是教育从业者值得去深挖和优化的点。
让行为顺畅地完成

刚才我们说到可以提升产品的可用性以间接提升用户的能力。那么到底有哪些原因导致产品不好用呢?

Don Norman 在《设计心理学 1》中,把人们做一件事情分为三个阶段:
- 明确做这件事的目标
- 执行,即采取行动
- 评估目标是否达成
在一个人机交互系统中,人的输出就是机的输入,而机的输出也是人的输入,如果人在执行或评估过程中遇到了障碍,则交互就可能中断——这就会让我们觉得产品不好用。

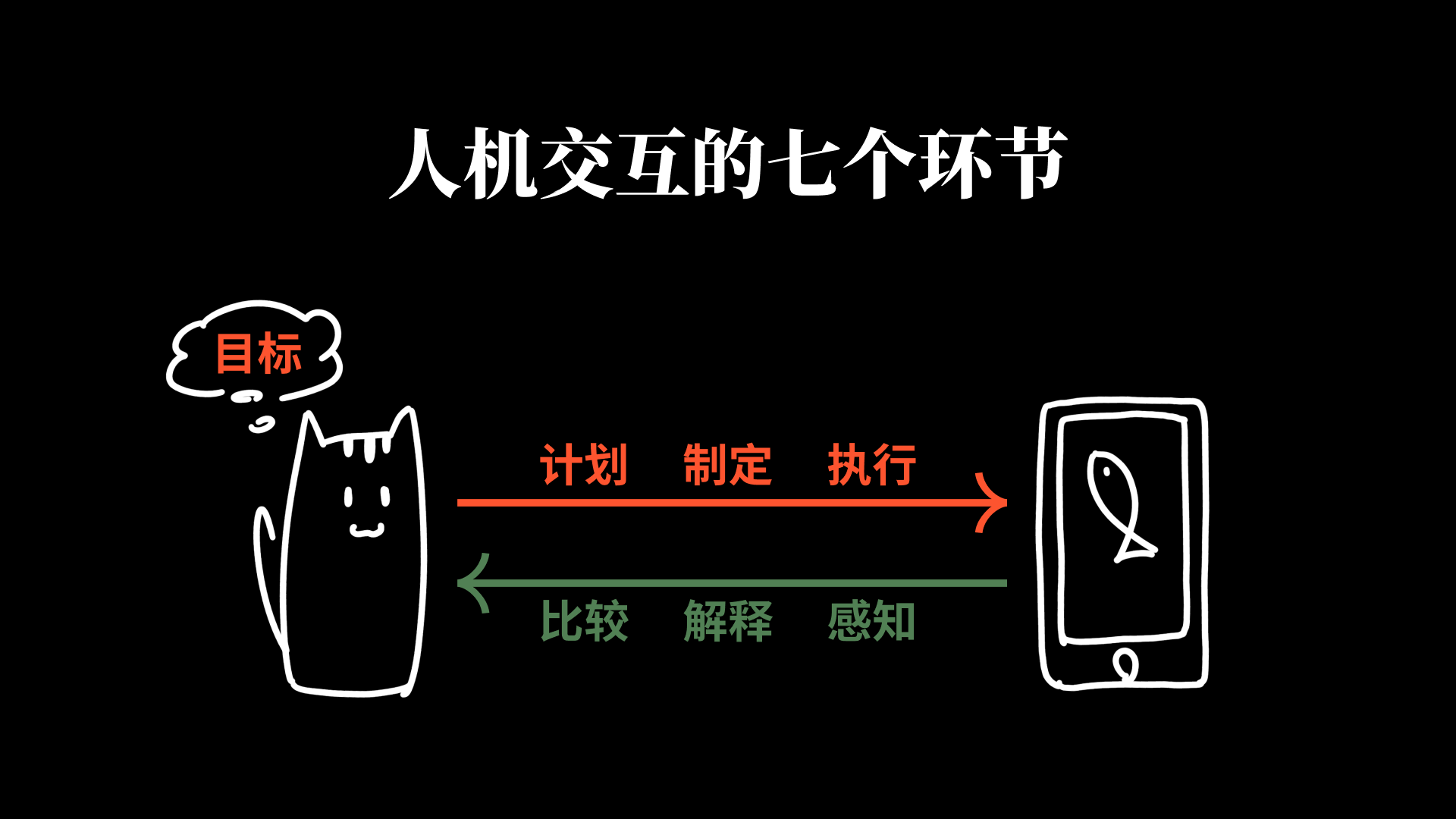
在具体交互过程中,这三个阶段又可以细分为七个环节,我们再借用刚才接水这个例子来理解这七个环节:
- 目标
我们想给保温杯里的枸杞续上热水。 - 计划:选择方案
我们可以选择用饮水机接热水,也可以选择自己烧水。大多数情况下我们都会选择性价比更高的方案,于是这次我们决定用饮水机接热水。 - 制定:制定动作顺序
我们要把杯子放在出水口下方,打开热水开关直到杯子装满,随后关闭热水开关。 - 执行:付诸行动
于是我们放好杯子、点击按钮... - 感知:感知事物的状态
我们看到红灯变亮了,还听到饮水机发出了点儿动静。 - 解释:理解状态的变化
红灯变亮,说明开关被触发了;
饮水机发出了点儿动静,想必它开始工作了;
然后我们看到出水口流出了冒着热气的水,OK,饮水机运转正常;
…… - 比较:将目标与结果进行比较
水流的声调逐渐在变高,我们也从杯口隐约看到了水面,终于,杯子装满了热水,目标达成!
大部分情况下,在「制定」「执行」「感知」与「解释」四个环节,是我们真正与产品产生实际交互的环节。在每个环节的背后其实都隐含了一个问题:
- 制定环节:我们能做什么?
- 执行环节:我们该怎么做?
- 感知环节:刚才发生了什么?
- 解释环节:这是什么意思?
如果产品不能及时、完善地回答用户的问题,便会阻碍甚至中断与用户的交互流程,让用户掀桌摔手机。
我们来尝试回顾一下这些问题是怎么被解答的:
我们为什么会认为饮水机的面板是能够点击的?
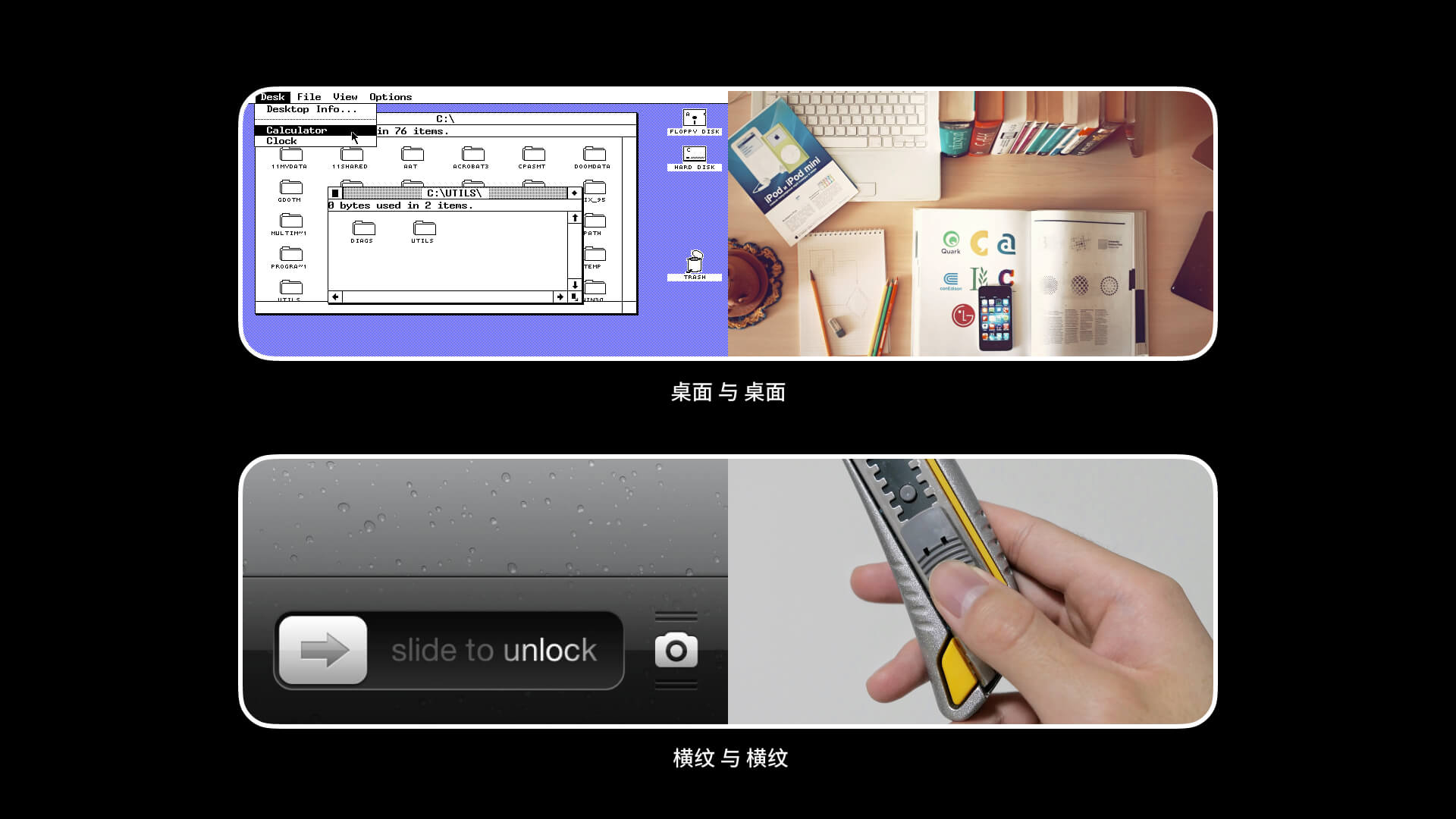
这是因为设计师在面板上画了两个圆圈还让它们发着光,这是设计师人为增加的「指意」(signifiers),让这种圆钮符合我们对可点击按钮的认知。指意这个概念可能有点抽象,其实用大白话说就是:通过人为的设计让用户知道该如何操作。我们可以看几个例子:iOS 系统中曾经的滑动解锁界面,便是通过箭头、滑块位置、文字提示,以及文字反光的动效告诉用户该如何操作。注意滑动解锁旁边的相机图标,相机图标上下的两条横纹则是在告诉用户可以上滑快速打开相机。我们在 App Store 下载 App 的时候需要双击侧边按钮,iOS 就没有犯刚才麦当劳的错误,设计师很好地将屏幕与实体按键视为一个整体进行设计,成功引导了用户的注意力并通过动效示意用户点击。还有我们在设计 bannar 或是横滑标签的时候,经常会强调要在屏幕边缘露出一些内容,这些露出的内容也是一种指意,告诉了用户这里可以横向滑动。

我们为什么会知道红色的开关对应着热水?
这是因为红色对应了火热、蓝色对应冰冷。通过这种「映射」(mapping),我们无需翻看说明书便能将生活中的经验用于解决新的问题。事实上开关与出水口也存在着位置关系上的映射(开哪边水就从哪个口出),只是这种关系看起来太理所应当而被我们忽略了。但家里的电闸则是一个没有建立良好映射的反例,我们无法单凭外观判断出哪个开关对应了哪些电路。

图形化界面的核心也是一种映射,我们把文件放在「文件夹」中,将文件夹放在「桌面」上,取代了曾经命令行式的文件管理形式,这才得以让更多的人上手使用计算机。拟物设计可以视为一种极端的映射,而我们所谓的扁平化则是在拟物的基础上去除了冗余的光影与纹理,但其实依然保留了符合真实世界的物理特性与空间关系(如滚动惯性、页面的转场效果、页面纵深层级等),本质上这是一种对拟物的抽象与优化,在保证可用性的前提下,使界面能容纳更多的信息,也更能适应快节奏的迭代。

刚才说到上滑打开相机的例子,则是将横纹与防滑条纹建立了映射,在现在常见的设计中,已经普遍由一个抽象的横条代替了。
假如有些用户无法正确地分辨颜色怎么办?
那我们还可以通过开关的位置进行判断:水龙头左热右冷,这是一个约定俗成的规则。刚才说运用映射可以将生活中的经验用于解决新的问题,而遵从「一致性」则可以让用户沿用已经养成的习惯去解决类似的问题。如果产品设计中没有保持足够的一致性,就可能会使用户产生不必要的疑惑,甚至像热水开关这样的例子,还会给用户带来很大的危险。因此我们建立规范,保持对一致性的追求,并不止是为了保持视觉统一而已。

我们为什么能知道刚才的操作已经生效?
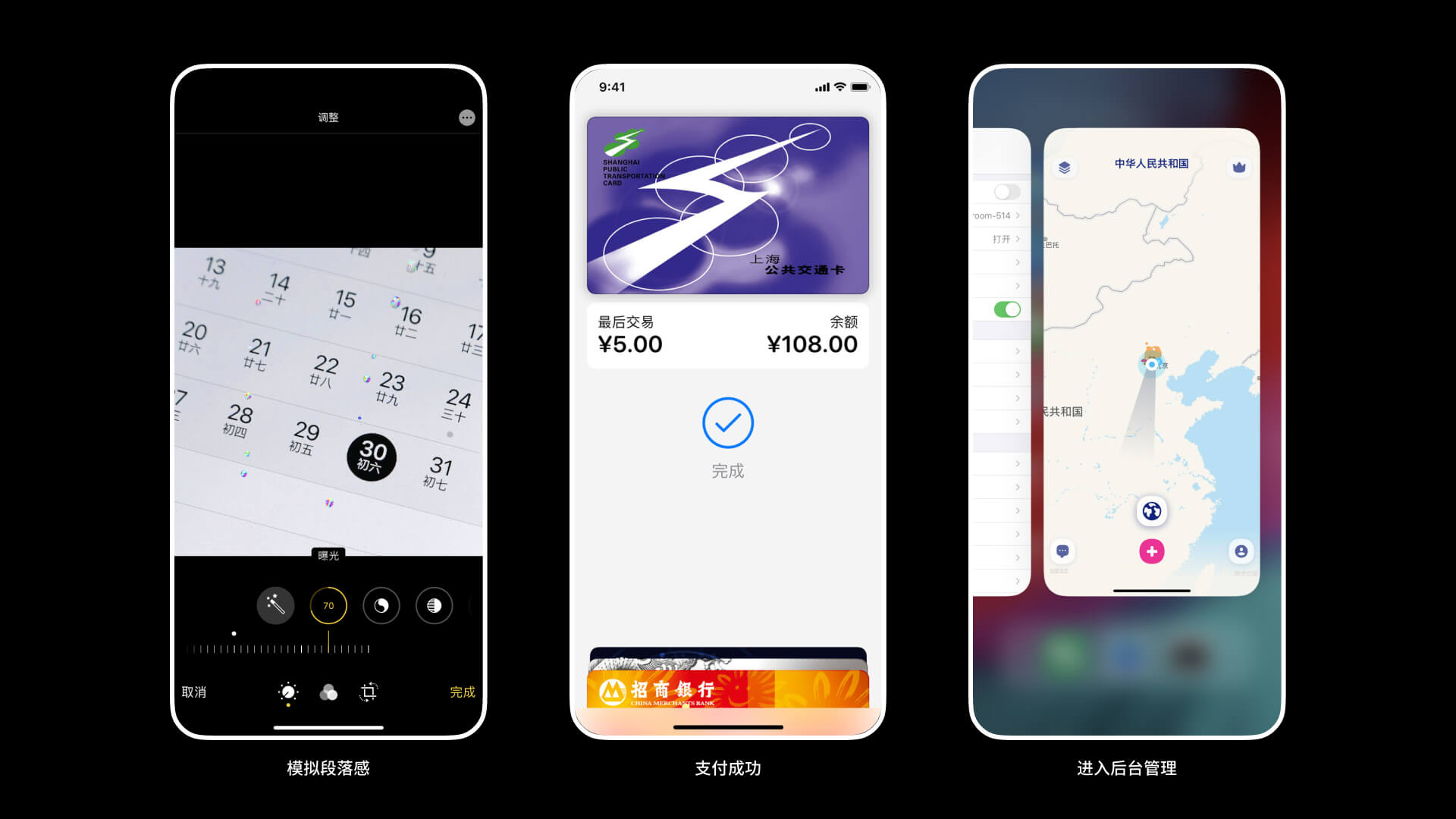
那是因为我们点击按钮后按钮立即变亮,即时给予了视觉上的「反馈」(feedback),避免操作者陷入自我怀疑。其实我们真实世界中的反馈几乎都是瞬时的、持续的、多维度的:当我们在翻书的时候,随着手指用力的变化,我们会看到翻页的速度也随即发生着变化,不仅如此,我们还可以听到纸张的声音,可以感受到纸张从指肚滑过的感觉,甚至我们还能从纸张吹来的风中闻到油墨的香味。而数字产品在反馈方面存在先天的不足,不得不通过人为的努力去抹平反馈缺失带来的落差。现在越来越多的手机配备了线性马达,正一步步地让触感反馈变得更真实多变:可以模拟滑动的段落感,方便强迫症调整到整数;可以通过节奏的变化告知操作是否成功;可以在上滑触发后台管理的时候告诉你,兄弟,可以抬手了。

概念模型
至此为止,我们对饮水机的内部原理一无所知,但这并不妨碍我们使用饮水机,这是由于我们心中已经存在着一个饮水机的「概念模型」(conceptual model),它是我们对产品的一种简化认知。只要设计者让产品的呈现模型与我们心中的概念模型足够接近,我们就可以无障碍地使用它。从这个角度看,设计师的核心工作其实就是让产品的呈现模型不断地接近用户心中的概念模型,让用户能够理解产品的反馈、预测自己行为的结果,以更好地使用产品。

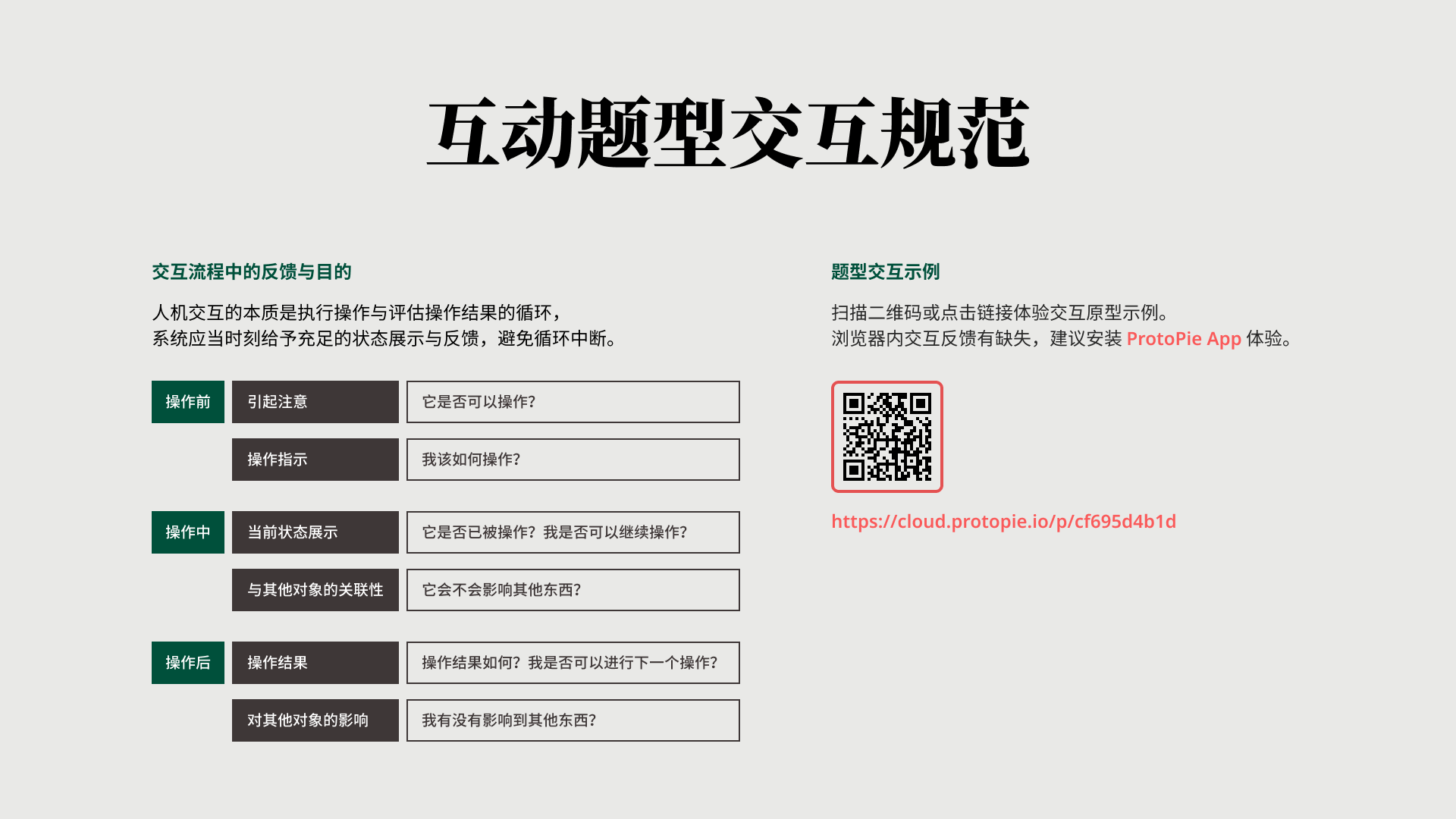
所以大家看,交互的过程就是我们与可爱的小手机不断对话的过程。在有道数学小学版的项目中,我借用了 Norman 的模型与解答问题的思路,对题型中出现的一些交互方式进行了探索,并尝试给出了一个可以拓展的框架:

使行为持续产生

最后我们来聊聊,如何使行为能够持续产生。刚才其实我们提到过,当用户的行为逐渐依赖自身内在驱动,行为便能持续产生。Nir Eyal 在《上瘾》一书中提出了让用户产生习惯进而上瘾的一些方法。我们以微信朋友圈为例,看看朋友圈是如何让大家上瘾的:

- 触发(Trigger)
当用户有足够的动机与能力时,一个有效的触发便是一个行为的开始。首次触发通常来自于外部环境,朋友圈最早是在微信 4.0(2012年4月19日)发布的一个功能,当时还有一个隆重的登场介绍。对于一些愿意尝鲜的人来说,这已经构成了一个强有力的触发,让他们发出第一张照片。而对于大多数人来说,朋友圈旁边那个带着朋友头像的更新提示,才是进入朋友圈的真正触发。 - 行动(Action)
于是,你带着一丝好奇,点了进去…… - 奖励(Reward)
你在朋友圈里看到了朋友们的生活分享以及好友互动,这是一种奖励,促使着你持续地浏览朋友圈。而且由于你并不知道接下去还会看到什么有意思的内容,根据斯金纳(Skinner)的理论,这种可变的、带有神秘性的奖励机制会进一步促使你翻看更多的内容。 - 投入(Invest)
直到你看到自己的男神/女神在朋友圈宣布了恋情…你思考了很久,在底下点了个赞并祝他们百年好合,然后抬手拍下一张蓝天,配文「今天天气真好」(原谅这狗血例子 hhh)。这种投入会形成一种期待,期待有人与自己互动,期待自己能够被读懂——于是这就成为了你下次打开朋友圈的触发。

就这样,这个圈圈闭起来了。我们能够通过注重奖励与投入,让单个行为持续、自发地产生从而成为习惯。习惯一旦形成,随着我们不断使用一个产品,产品里保存着的偏好设置、信息记录、好友关系,还有自己苦心经营的人设形象,都会让产品变得越来越好用甚至难以离开。现在,当你吃完饭、开完会、坐上马桶、躺上床,只要感到有那么点无聊,手指就不自觉地点开了朋友圈甚至都忘了自己本来打算做什么,这就是习惯和上瘾的力量。
最后
希望大家都能拥有一种超能力:能随时按下自己的鼻子化身小白,再以小白的视角去回看自己的作品。因为当我们沉浸在设计中的时候,同时也是在远离用户,但用户体验的重点并不是体验本身,而是用户。
希望大家做出更好的设计 👏。
参考:
- 辛向阳. 交互设计:从物理逻辑到行为逻辑
- BJ Fogg. Fogg Behavior Model
- 唐纳德·A·诺曼. 设计心理学 1
- Nir Eyal. Hooked
