如何拥有一个自己的博客

哪个男孩不想拥有一个自己的博客?
终于在经过一番折腾后,我也拥有了一个自己的博客。第一篇文章就来记录一下博客的设计与开发经过。
怎么想的?
在这个人人都能写公众号的年代,为什么还想拥有一个自己的博客呢?哈,正是因为人人都能写公众号,拥有一个自己的博客才变得更稀缺了呢。「公众号」顾名思义就是公众写给公众看的,而个人博客,那是自己留给自己的互联网后花园啊,有这么一块儿属于自己的小地盘,本身就是一件足够幸福的事了。

设计做久了难免想要亲自做点什么,借这个契机,既能满足亲自设计、亲自开发的匠人梦,还能学习一些开发知识,何乐而不为?
工具选择
与平时做设计不太一样的是,这次需要先决定用什么工具。由于自己代码能力有限,还不太可能完全靠自己搭建一个博客网站,那么最终的设计呈现便会直接受限于工具的选择。我对工具的要求其实也不高(是吗?):
- 不要太复杂——后花园不需要高速公路
- 要有一些自定义的空间——不然怎么能说是自己的后花园?
- 免费,或买断式收费——按月付费听着像在是给房东交租?
经过一番对比后我选择了 Publii ——一个运行在本地的静态博客生成工具。

Publii 的博客结构非常简单,基本就是由文章集合页与文章详情页组成,用户可以调整页面的展示内容,虽然自定义空间比较有限,但好在我们可以直接修改源文件达到自己想要的效果。

Publii 通过 Handlebars (.hbs) 文件来创建 HTML 页面,我们可以通过直接修改 Handlebars 来改变页面的内容,然后根据需要修改 CSS 与 JavaScript 就可以啦。
视觉风格探索
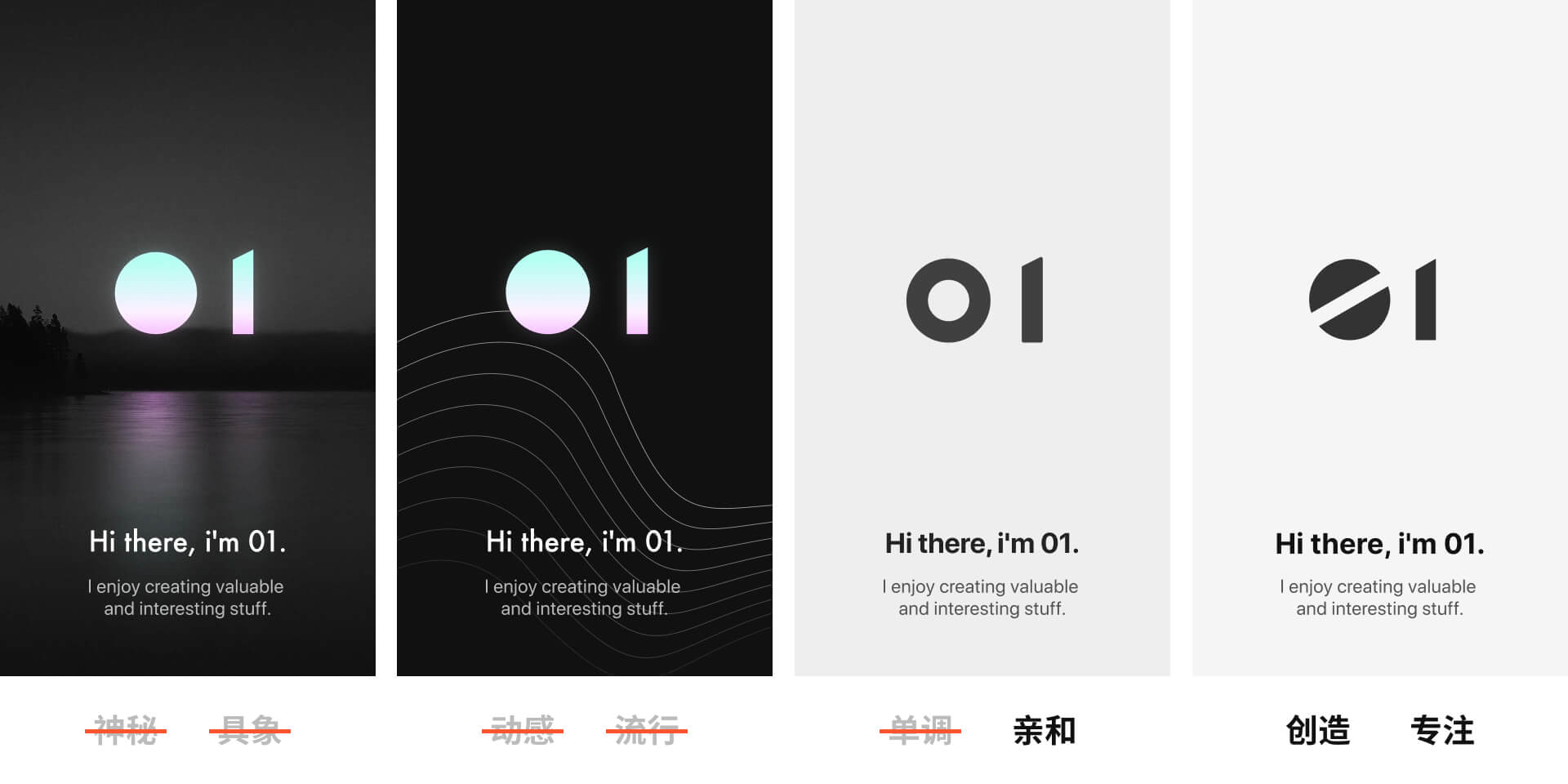
确定 Logo 与整体视觉风格真的是一个很挣扎的过程。我知道你会想——这不就是一个圆圈和四边形吗,有什么好挣扎的?没错,但凡这不是自己的项目便不会如此挣扎。当要为自己设计一个形象的时候,我需要说服自己的理由不是它好不好看,而是「为什么是它?」


整体风格保证简洁亲和,插图风格则注重创造衍生。这其实是一步步看清自己的过程,当知道了什么不是自己想要的,也就更明白了什么是自己想要的。

对比了几个模版后,我选择从这个模版开始修改。虽然我不喜欢这种衬线字体,不喜欢这种小气(也可以叫精致?)的版心宽度,不喜欢图片的缩放效果……但没事,反正最后都要改的,我只是想要这种图文布局而已 😀。
文字排版
考虑到加载速度与用户习惯,正文使用了系统字体,标题则采用 Webfont 以解决字重缺失的问题。标题中文选择了思源黑体,这几乎是中文 Webfont 的唯一选择,实测 Google Fonts 的载入速度还不错。当然思源黑体的缺点也很明显:比划粗细不统一、字体重心不稳定、标点傻大粗,而且「1」字带下衬线不够简洁……英文部分使用了 Rasmus 大神的 Inter,在保持良好可读性的同时又充满了几何美感,而且它是一款可变字体,不用担心中英文字重不匹配啦。

各级标题的大小由正文等比放大而来,形成有序节奏感的同时也降低了后期调整的难度,用这个工具 Type Scale 可以直观地看到各级标题的实际效果。

不过,由于人类对物体大小的判断会受到周边物体的影响(埃冰斯幻觉),因此在大屏幕上看起来没问题的字号,放到小屏幕上看起来可能就会显得太大了。同时由于小屏幕的行宽较小,太大的字号很容易遇到换行问题。

为了继续这种参数化的思路,我决定把字号乘上一个与屏幕宽度相关的系数以得到最终的字号,并通过实际测试确定了这个系数。

最后,为了方便调整,我在 Publii 客户端中加上了参数设置项,好啦,这样以后想改的话也不至于看不懂自己写的代码啦。

导航栏优化
原有的导航菜单在移动端存在些许问题:
- 动画跳动且冗余——会让人觉得不稳定、花哨(形式没有服从功能)
- 菜单展开后按钮没有变成关闭——会让人不知道如何关闭
- 背景没有覆盖层甚至还可以滚动——会让人难以区分菜单与背景
- 菜单内容没有对齐——会让强迫症死掉
- ……
而且由于页面上半部分的背景被我改成了灰色,看起来还需要增加滚动渐变的效果,才能使导航栏既融于背景又不影响正文阅读。
行吧,改!

简易的加密
Work 下的内容主要是为了作品集准备的,但我并不希望这些内容能随时被看到,因此做了一种非常简易的上锁方式。

移动端视频播放
考虑到在自我介绍页放真人照片可能会降低访问量,我决定用 Memoji 视频替代真人出镜。但是视频在移动端却没有办法正常播放,搜了一通也没找到解决方案。怎么办呢?灵机一动,可以看看 Apple 官网的内嵌视频是怎么做的。果然,从官网发现了这么一行神秘的代码,问题顺利解决~
<video src="src" playsinline></video>
不过,微信里就不指望了,毕竟连 Apple 爸爸也没能实现,只好通过占位图进行兼容。
说到微信,我将原本准备的 SVG 二维码替换成了 PNG,这样就能在微信内长按直接识别啦,一个素材的改动带来了极大的体验提升,这就是深入细节带来的好处吧。
图片压缩的坑
上传服务器后发现,为什么图片载入这么慢?虽然我确实没有买带宽,但图片已经采用 Lazy Load 也都是响应式的了,没道理这么慢呀。检查一通才发现,Publii 对 PNG 的压缩存在问题,不仅降低了清晰度,竟然还增加了文件体积 😂……
好在官方在最新的内测版中可以让用户选择是否生成响应式图片,感谢开发者!立马支持你们的项目!
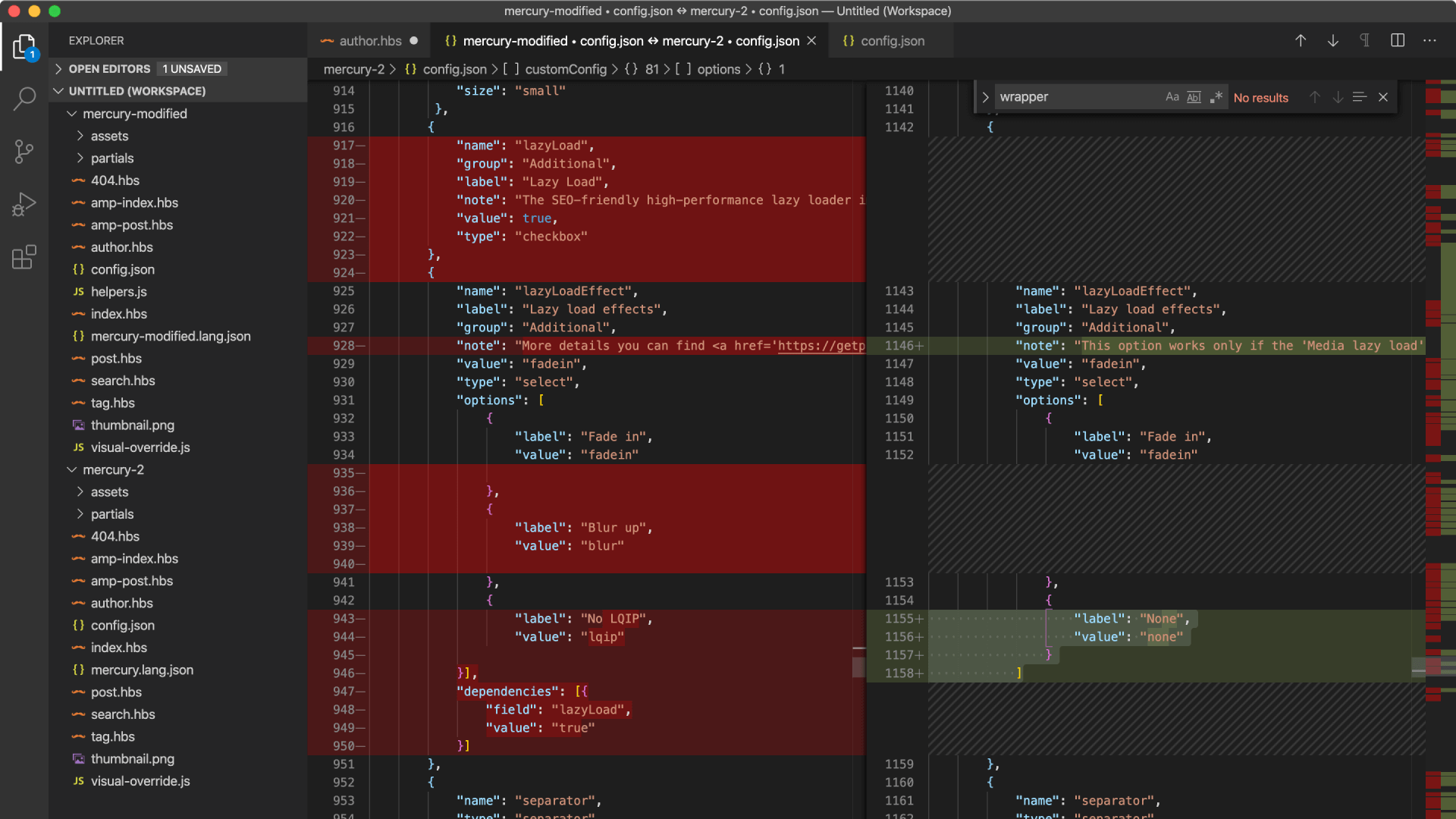
由于新版并不兼容现在的模版,只好参照官方的示例进行改动了。说到这个,编辑器的代码比对功能还真的蛮好用的。

后记
都说设计师需要有开发思维,开发思维确实有利于设计师产出更落地的方案并能够关注到画布之外的体验问题,但这次视角整合给我带来的最大感悟却是——对开发的敬畏之心。优秀的产品体验需要在设计与开发之间来回打磨,怀着敬畏之心,与开发同学齐力提升产品最终体验,或许是很多设计师都没有认真走完的最后一公里吧。
