页面跳转形式研究

在制定有道词典小程序设计规范的过程中,对小程序中页面的跳转形式曾产生过一段有意思的争议,对此我做了一次简单的用户测试,并进行了一些研究。
从屏幕底部进入的页面
以我们常见的微信小程序为例,小程序这种形态通常适用于与主流程不直接相关的分支流程,用户可以自由进出小程序并且不会对主流程产生影响。为了区分小程序与普通的层级页面,常见小程序的打开形式以从屏幕底部进入为主。
而在 iOS 的设计规范中关于 Modality (模态页面)的描述也提到:全屏的模态页面同样也适用于独立的分支流程,且页面同样从屏幕底部进入。

iOS 13 中全屏模态页面的特点:
- 新页面从底部进入的同时,原页面会退至后方
- 模态页面内同时支持页面的层级跳转
- 允许多个模态页面叠加打开
在小程序内是否适用?
那么,在小程序内能否使用这种页面跳转形式呢?小程序内也存在相对独立的流程,使用底部进、底部出的形式更能区分与普通页面的空间关系。 举个例子:就像你正坐在电脑前看爱奇艺(主流程),这时同事递来一份合同让你签字,你转身潇洒地签上了字,他原路退回而你可以转回去接着看爱奇艺不受影响。
但是在实际设计过程中,这种页面跳转形式引起了一些质疑:
- 从底部进入的页面与小程序的出现形式相同,是否会引起用户困惑?
- 不同页面从不同方向进入,开发复杂度较高,要不要考虑统一?
经过讨论未能达成一致,本着求真的精神,我决定通过原型测试帮助确定最终方案。
通过原型进行测试
测试的目的是为了研究:
- 用户能否感受到页面跳转形式带来的不同
- 与小程序相似的页面出现形式是否会带来误解
- 这种跳转形式能否带来操作效率上的提高
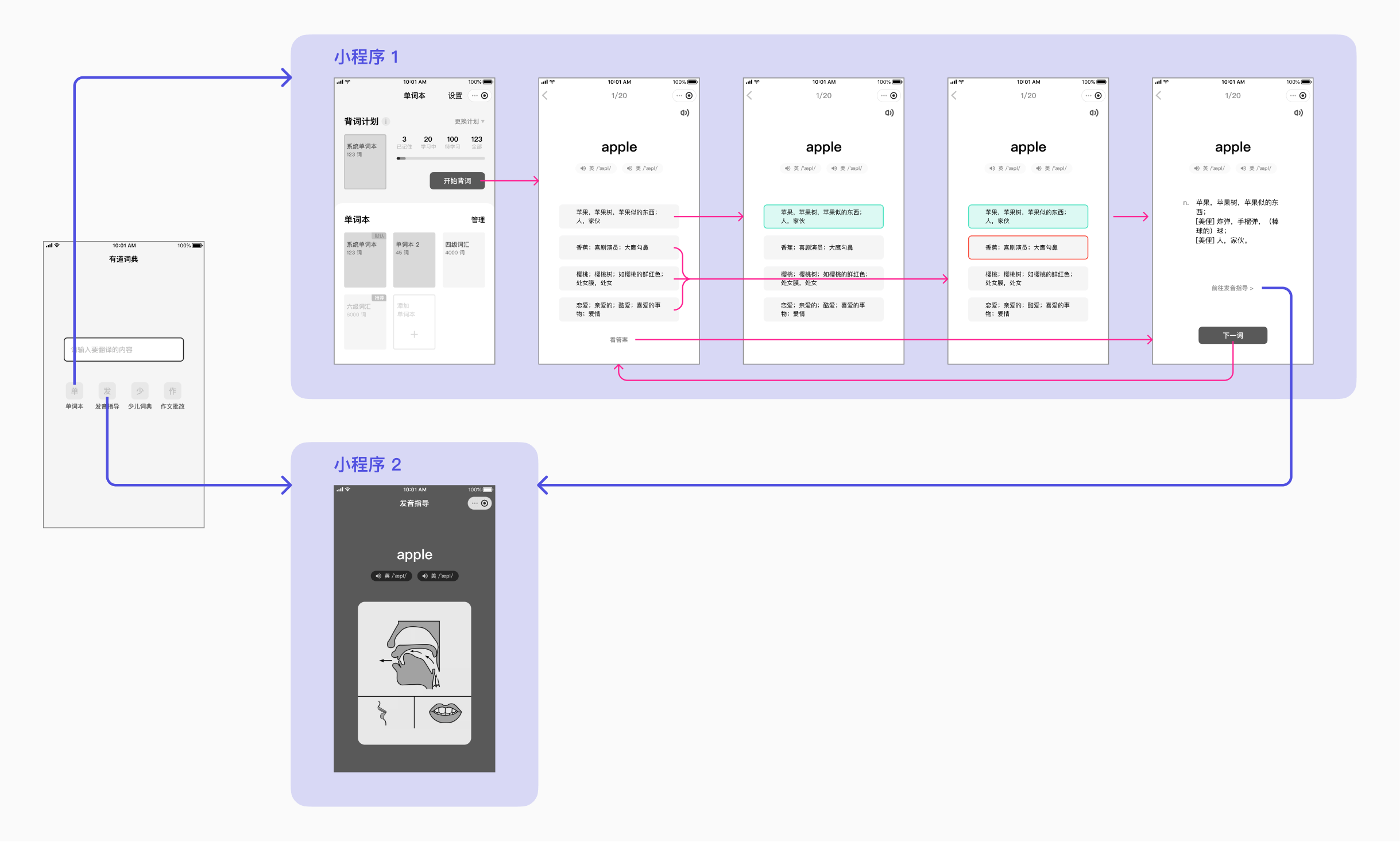
为了观察测试用户在无意识状态下的操作与反馈,我在原型中搭建了完整的背词流程,并增设了「发音指导」小程序以测试多个小程序之间切换的可用性。

测试用户为未接触过相关项目的同事,分为设计与非设计两组,需要完成以下任务:
- 打开单词本并开始背词
- 尝试答题:答对 / 答错 / 查看答案
- 查看发音指导
- 返回背词页面
- 返回单词本首页
测试结果与研究
经过 10 人的测试,除了一位设计师外,其他人都没有对页面进入的形式有较深印象,因此可以判断:大部分用户并不很在意页面出现形式及其背后代表的空间逻辑,或者说,大部分用户仅能区分有限的页面跳转形式带来的层级信息——设备、App、流程,与页面。更多的跳转形式只会模糊页面之间的界限而增加用户的理解成本——尤其对于小程序来说更是如此。
当然,有无页面过渡动画还是会引起大多数人的注意,在后来完全去除页面过渡动画的测试中,有测试用户会产生「界面闪动」「界面卡」的感觉。
常见的页面层级都有与之对应的页面跳转形式,并且各自借用了不同的隐喻或文化习惯令使用者感到流畅、自然。
(视频有点慢,也可以直接查看原型演示)
抛开页面跳转形式,测试中还发现了一个有意思的现象:当用户试图返回上级页面时,对页面左上角「<」图标的敏感程度远大于「×」或「关闭」等其他形态,尤其 iOS 用户看到「<」时更会忍不住右滑返回(🤐我控寄不住我记己)。
方案确定与反思
既然用户对页面跳转形式没有这么敏感,又对「<」左箭头返回情有独钟,最终我们将词典内小程序的页面跳转方案定义为「无脑进入、无脑返回」:
- 无脑进入:小程序内的新页面统一从右侧进入
- 无脑返回:所有次级页面统一采用「<」作为返回图标
最终方案不仅降低了开发的复杂度,其实也是对用户来说更直白的交互形式。同时作为方案主导者,这个案例也给了我警醒:规范只是提高设计底线的手段,真正的答案永远在用户那里;钻研虽可贵,也要记得在适当的时候跳出专业圈,回到普通用户中去。
